Zmiany Na Blogu
Ciekawy efekt, filtr graficzny na obrazkach artykułów
W związku z pracą nad wyglądem strony szukałem rozwiązania, które mogłoby ukryć obrazek a wyostrzyć tekst, któy na nim się znajduje, by tekst był bardziej czytelny.
Znalazłem ciekawy efekt na stronie CSS tricks
Wygląd przed zmianą

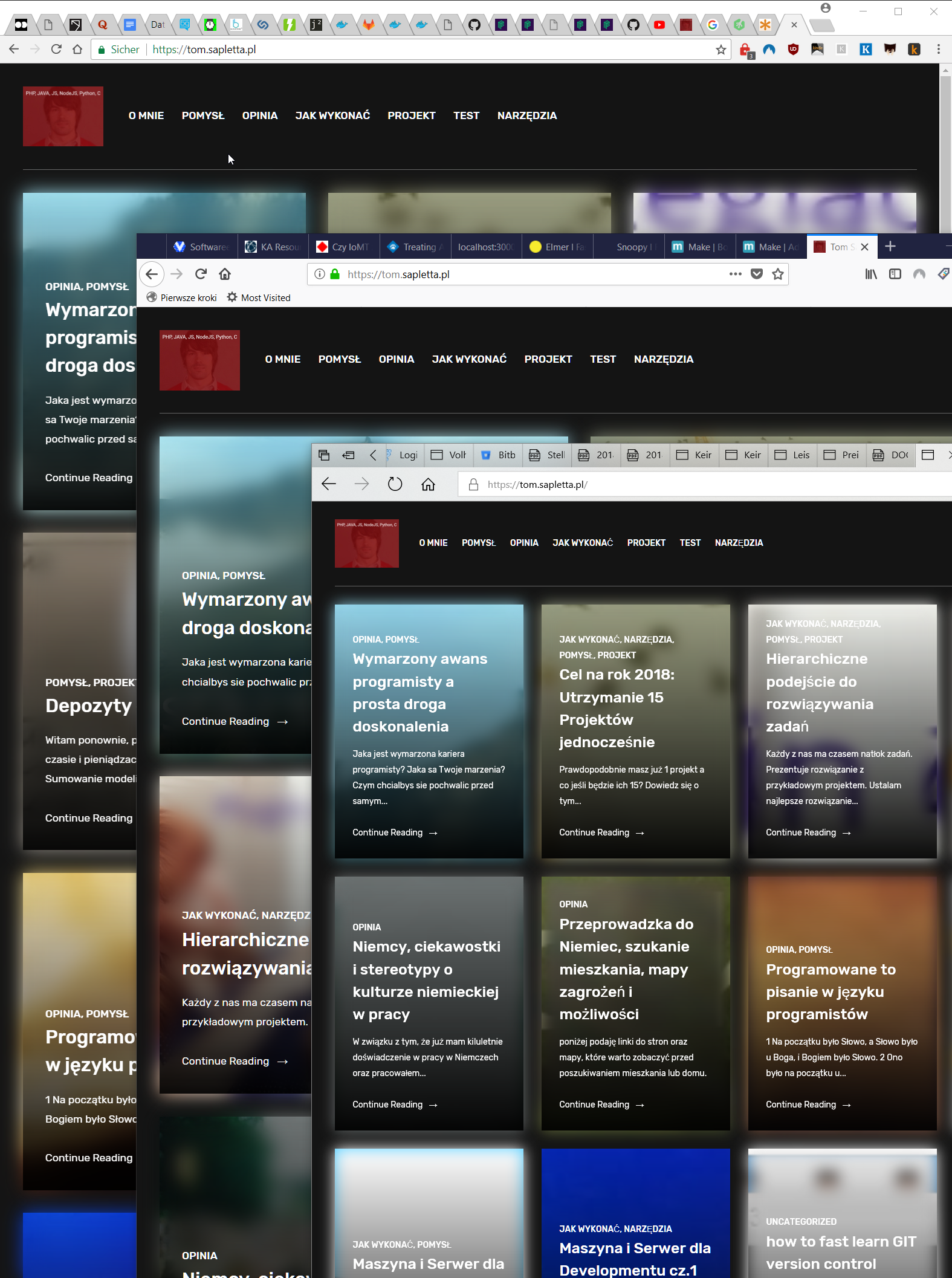
Efekt jest taki w trzech różnych przeglądarkach, kolejno:
- Chrome,
- Firefox,
- Microsoft Edge

Różnica pomiędzy poprzednim o obecnym wyglądem
- Efekt dodaje rozmycie oraz zmniejszenie głębi kolorów, zmierzające do szarych odcieni.
- Dodatkowo jest widoczna poświata wookół krawędzi obrazów.
Kod stylu dodany do istniejącego pluginu tworzącego siatke artykułów, efekt GRID
article .post {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
background: inherit;
background-attachment: fixed;
}
article .post::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: inherit;
background-attachment: fixed;
-webkit-filter: grayscale(0.8) blur(11px);
filter: grayscale(0.8) blur(11px);
}
Podsumowanie
Małym nakładem czasu i małą ilością potrzebnego kodu CSS można uatrakcyjnić wygląd strony
Latest posts by Tom (see all)
- 🤔 Jak radzicie sobie z frustracją w pracy developera? - 24 listopada 2024
- Walidacja pomysłu SaaS - 29 lipca 2024
- Dlaczego liczba 2 jest idealna w IT? Analiza fenomenu dualności - 29 lipca 2024