DevOps, Narzędzia
Droga developera pomiędzy technologiami
W ostatnich latach przybyło wiele rozwiązań, ktore narzucają specyficzne podejście do programowania. Przykład z frontendu: Angular, React, Vue, ..., to nie koniec i może dopiero początek? Czy warto uczyć się tylu technologii?
Na poczatku dorgi programisty, warto nauczyc sie chociaz jednej popularnej technologii, by moc tworzyc od zera projekty, a dopiero potem poszerzac wiedze w miare potrzeb, trendow na rynku.
Jak juz mamy pelen obraz i jestesmy na biezaco, zaczynaja sie pytania o sens nauki kolejnego rozwiazania.
Patrzac z technicznego punktu widzenia, gdzie ograniczenia sa po stronie srodowiska, gdzie nie w kazdym srodowisku mozna zainstalowac najnowsze biblioteki i uzywac najnowsze standardy, trzeba zwyczajnie zachowac pragmatyzm.
Pragmatyczne podejscie wymusza stosowanie bazowych standardow.
Skrypty do obsługi środowiska
Gdy paczki instalacyjne nie dzialaja, to warto zamiast gotowca zastosowac skrypty basha.
Do tego dobrze sprawdza sie rozwiazanie Apicra:
GUI do uruchamiania skryptow srodowiska
Do codziennej pray mamy rozne narzedzia, jednak czesto potrzebne jest niezalzenie od narzedzia IDE uzywanie konsoli do uruchamiania kommend.
Skrypty aplikacji
Gdy trzeba czesto uzywac podobnych rozwiazan, warto zastosowac zwlaszca na etapie prototypowania, gotowce dla javascript:
https://jloads.github.io/Load/load.js
Standardy do tworzenia jednostek API
Podsumowanie
Wszystkie powyzsze przyklady wsparcia w codziennej pracy, pokazuja, ze warto niezalznie od technologii uzywac rozwiazan wspierajacych, a czasem nawet prowadzacych do szybszego rozwiazania glownych problemow.
Promagen moze sluzyc jako interfejs dla uzytkownika koncowego do uruchamiania zdefiniowanych skryptow, gdyz naturalnie uzytwkonik nie ma do niej dostepu, ale w pewnych okolicznosciach moze np zresetowac aplikacje, gdy nie dziala odpowiednio, lub stworzyc aktualny obraz kopi zapasowej, wyslanej na inny serwer ftp.
jLoads Moze sluzyc dla roznych aplikacji do szybszej implementacji logiki, bez wchodzenia w kwestie wydajnosci, ale pozwalajac na szybkie stworzenie rozwiazania, ktore mozna zademonstrowac klientowi.
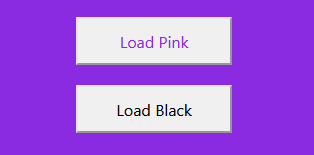
Przyklad dzialania jLoads
W tym przykladzie, zmiana wygladu nastepuje na skutek ladowania pliku stylu
Domyslnie jest ladowany: default.css
Po kliknieciu w button Load Pink, laduje sie: pink.css
na skutek tego zmienia sie kolor tla na rozowy.
body {
background-color: blueviolet;
}
<button onclick="loadPinkCss()" class="pink">Load Pink</button>
function loadPinkCss(){
unitapi.cacheOff().css([
"css/pink.css",
]);
}
https://jloads.github.io/Load/index.html
- 🤔 Jak radzicie sobie z frustracją w pracy developera? - 24 listopada 2024
- Walidacja pomysłu SaaS - 29 lipca 2024
- Dlaczego liczba 2 jest idealna w IT? Analiza fenomenu dualności - 29 lipca 2024