Kodowanie
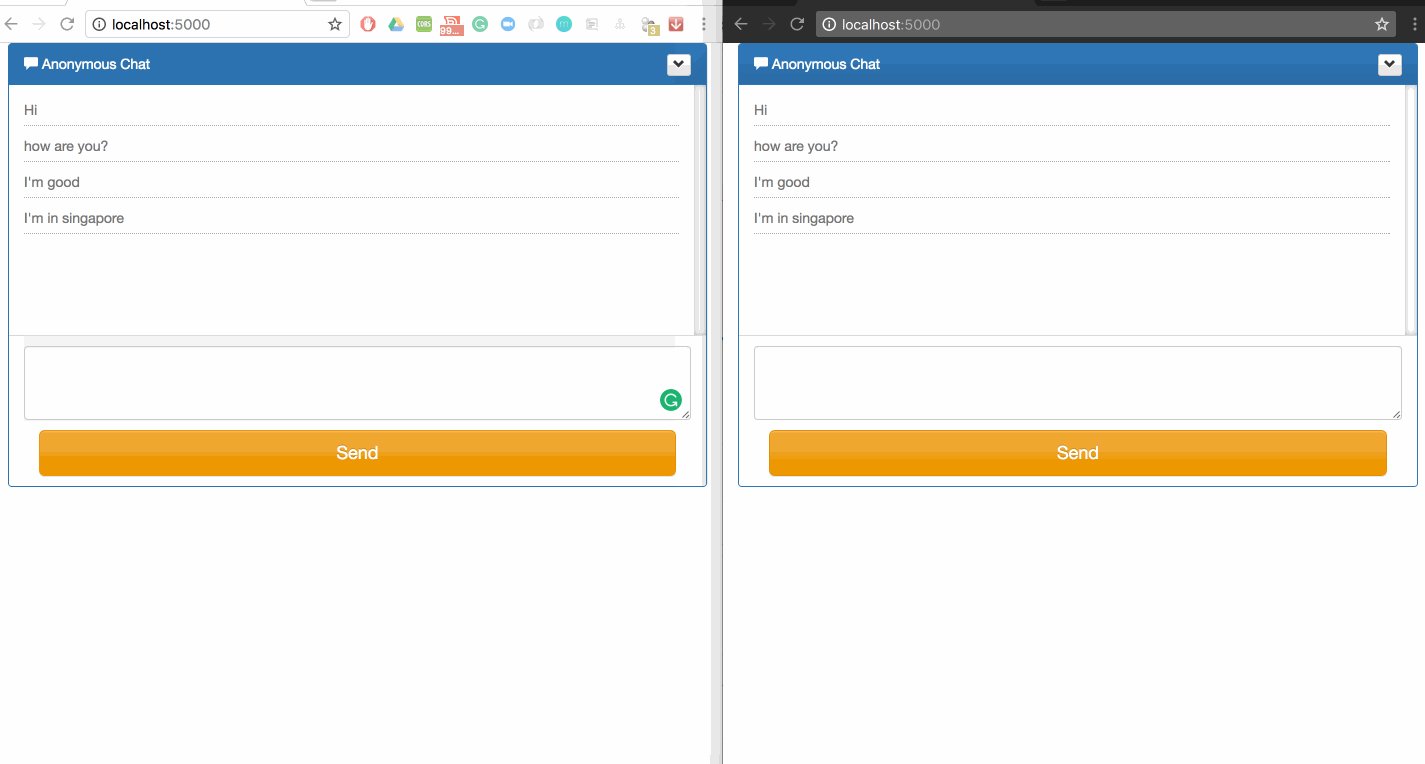
Anonimowy chat w chmurze, kilkadziesiąt linijek kodu w JS i NodeJS
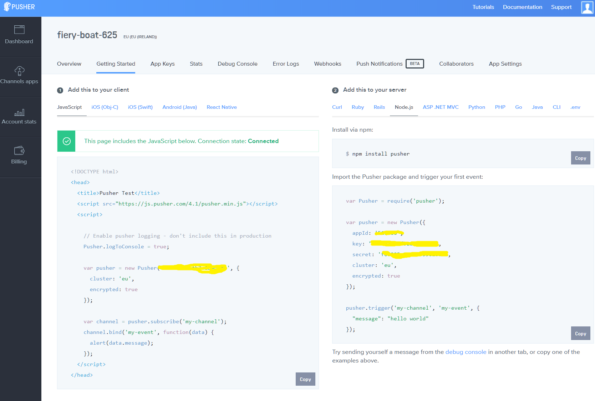
Działa to dość dobrze, trzeba sioę oczywiście zarejestrować na stronie producenta tego rozwiązania.
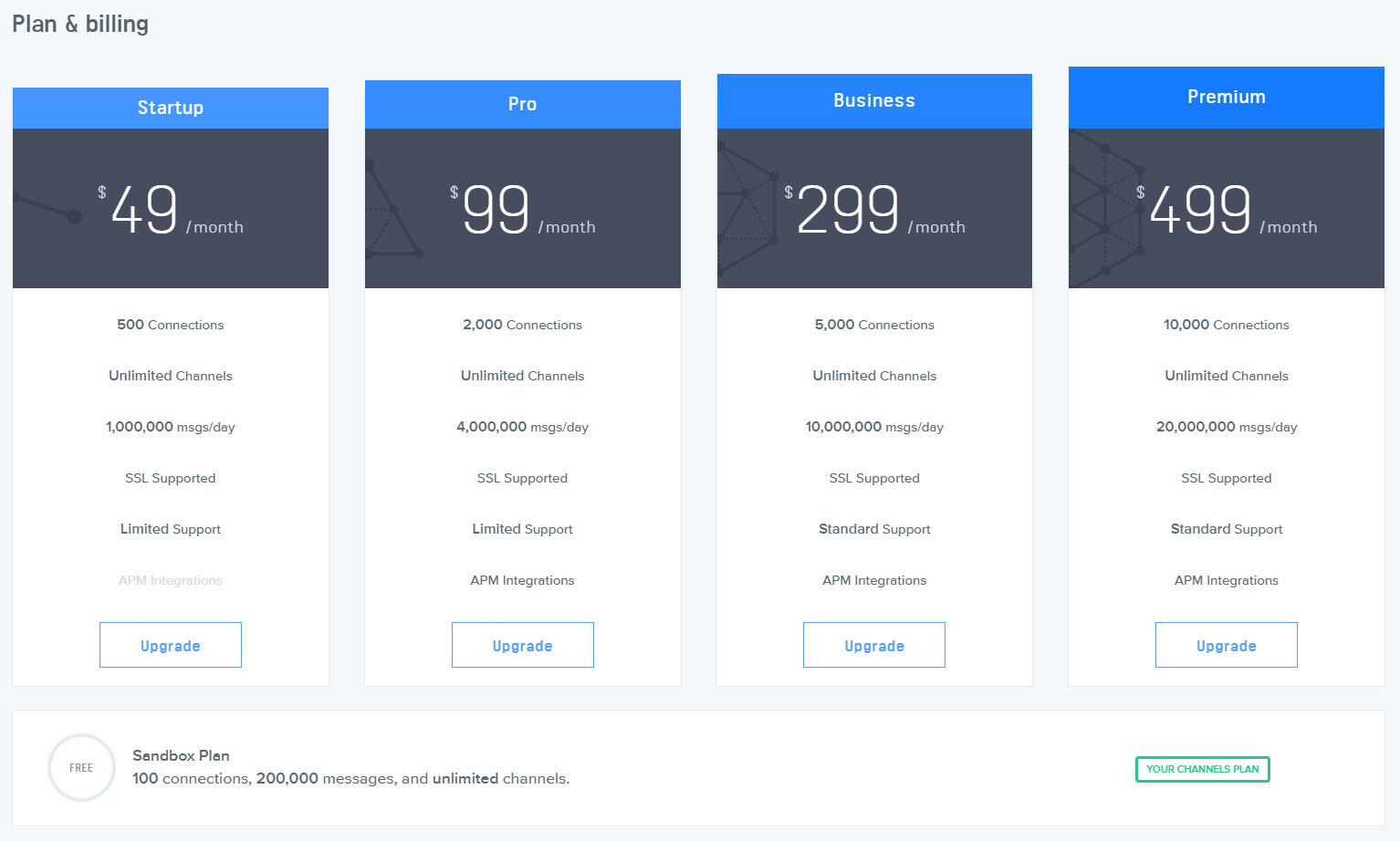
Producent chmury,

Jest dostępna możliwość korzystania z wersji darmowej 'Sandbox Plan'
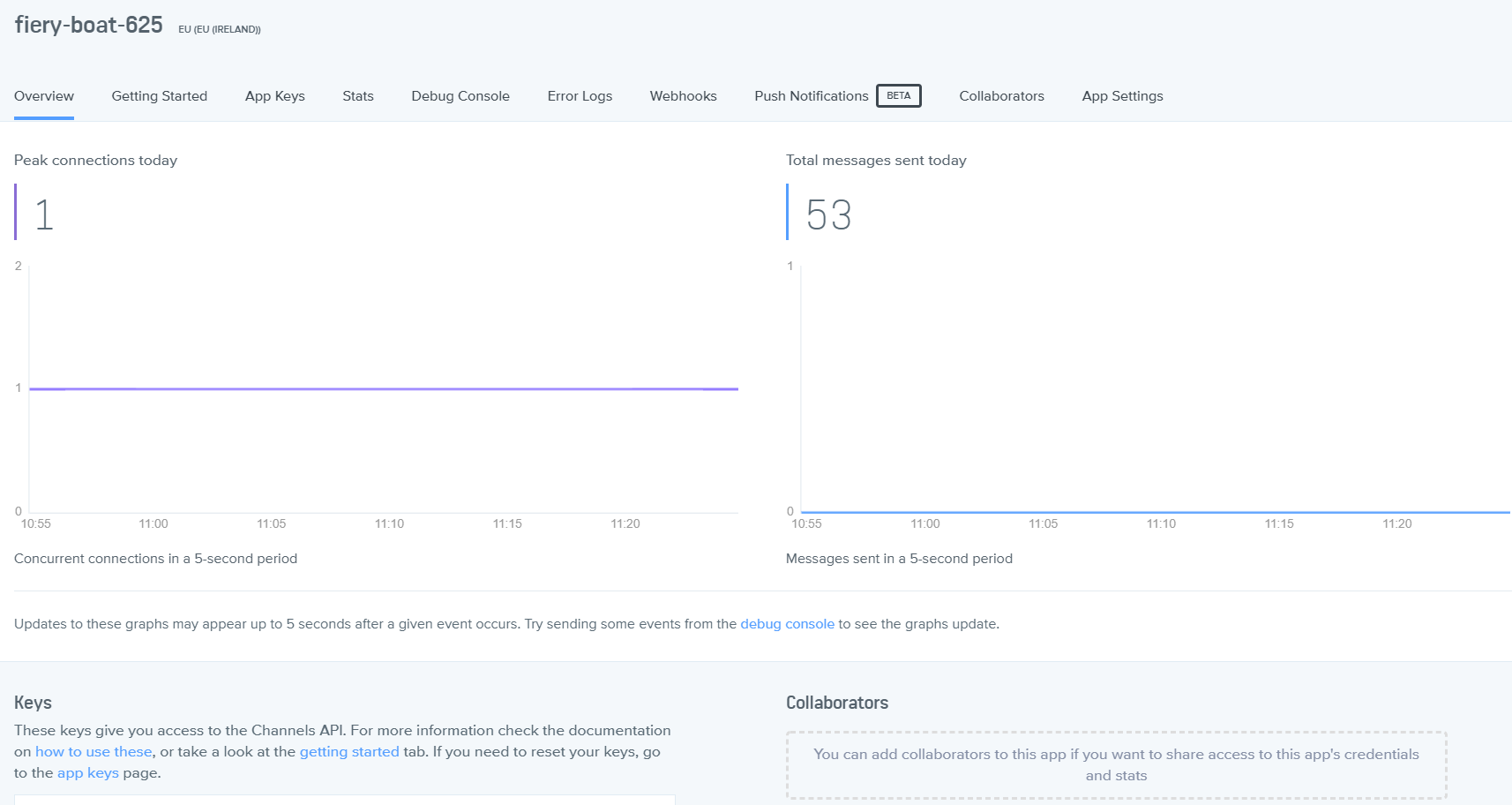
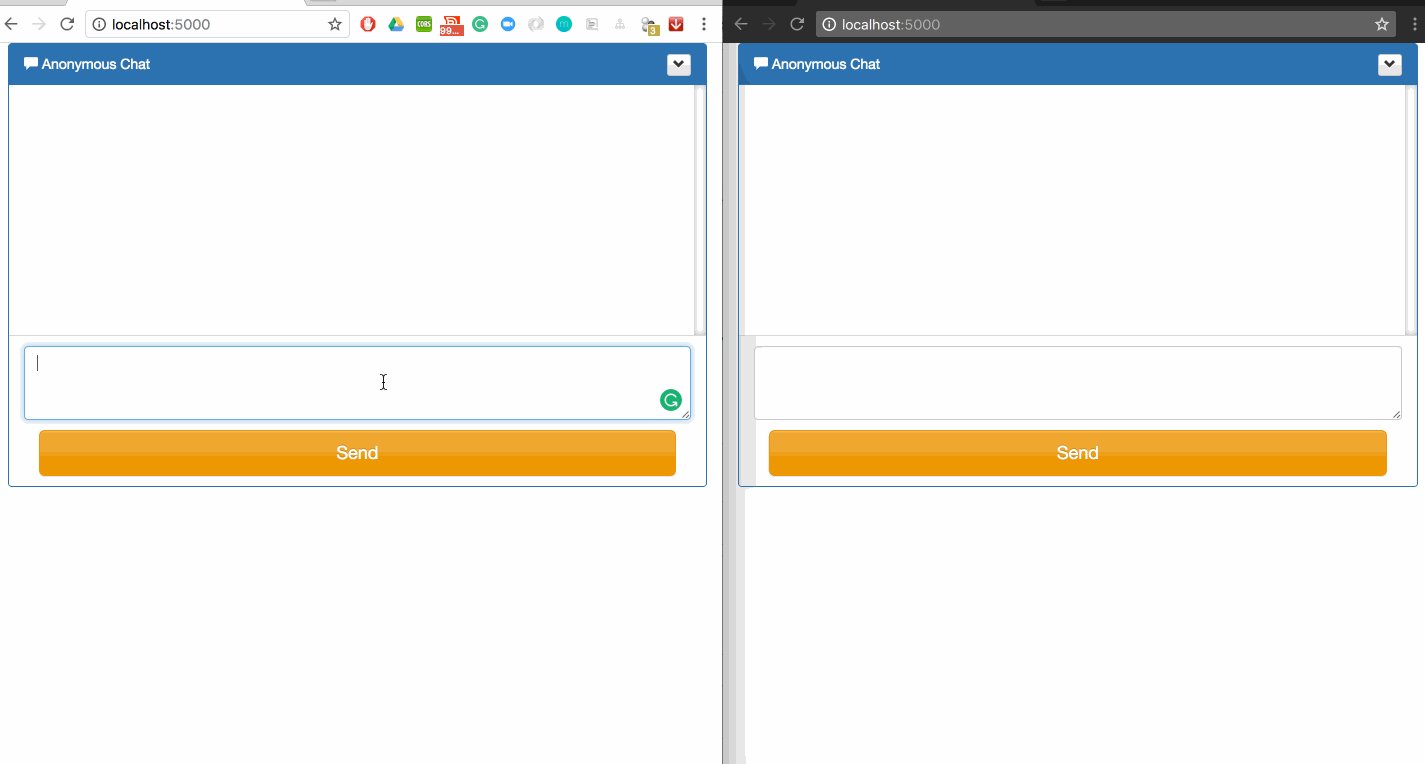
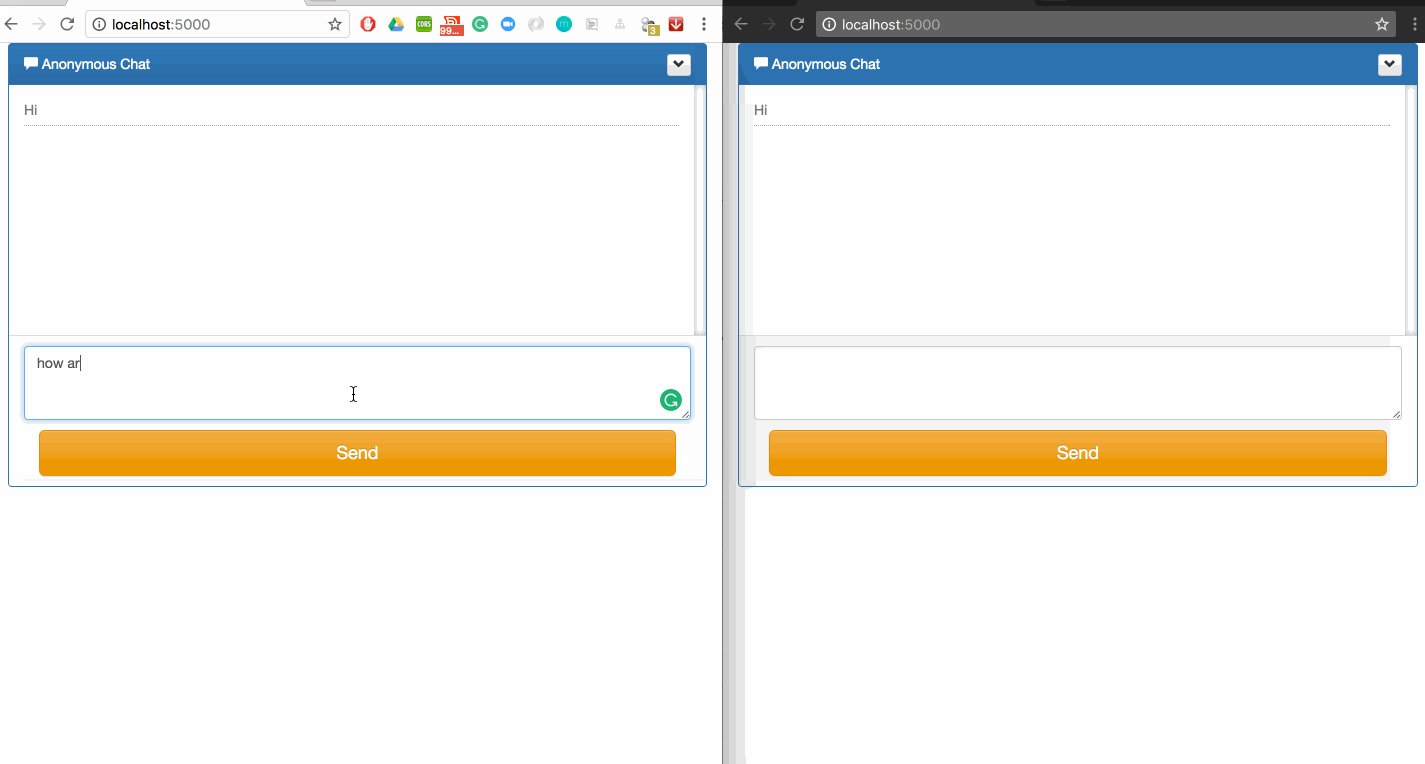
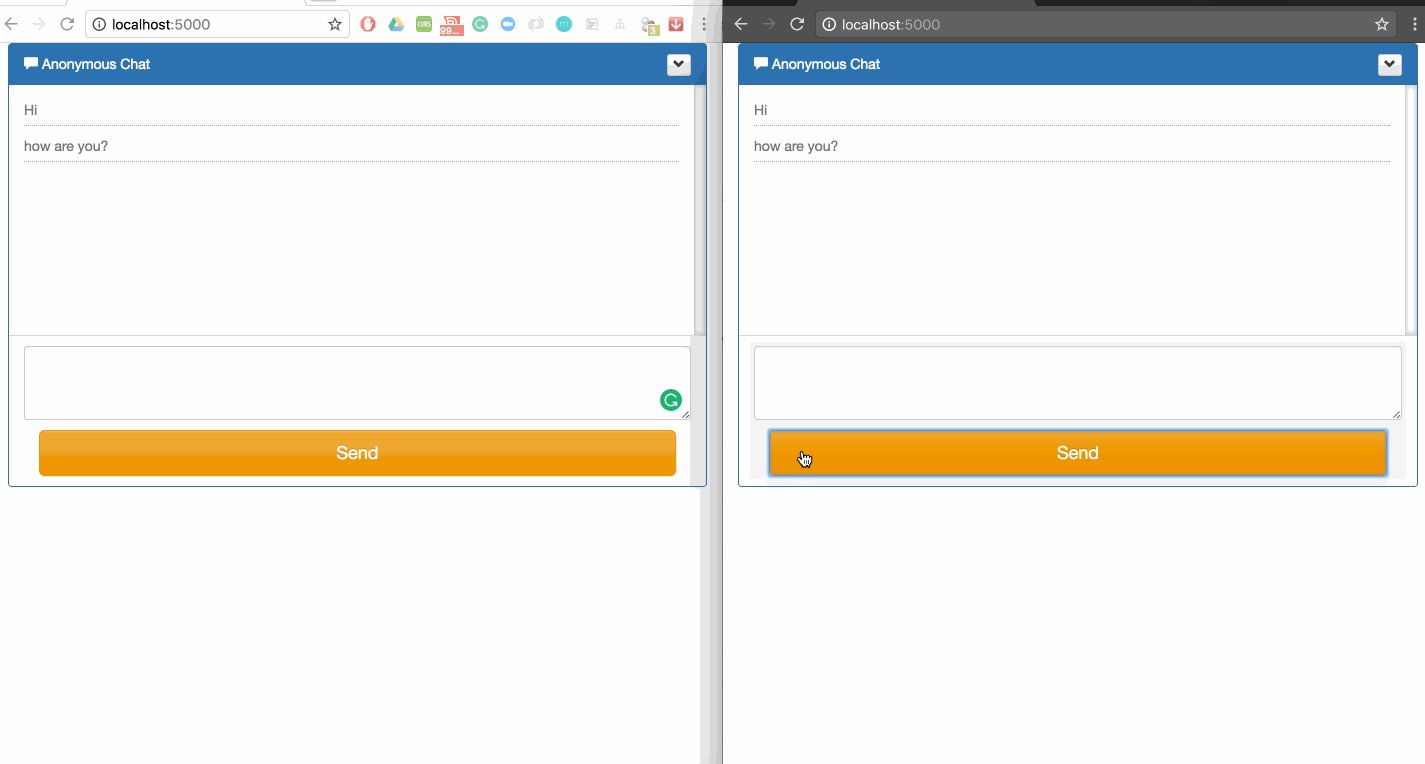
Moje konto, wraz z uruchomionym oknem aplikacji

Przedstawiam w skrócie najistotniejsze fragmenty części kodu, oprócz arkusza styli.
Całość omówiona jest tutaj:
https://pusher.com/tutorials/anonymous-chat-javascript/

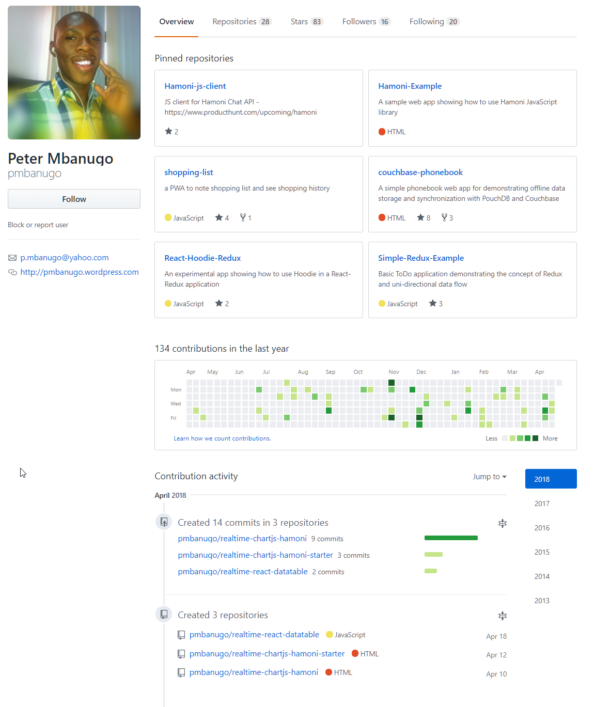
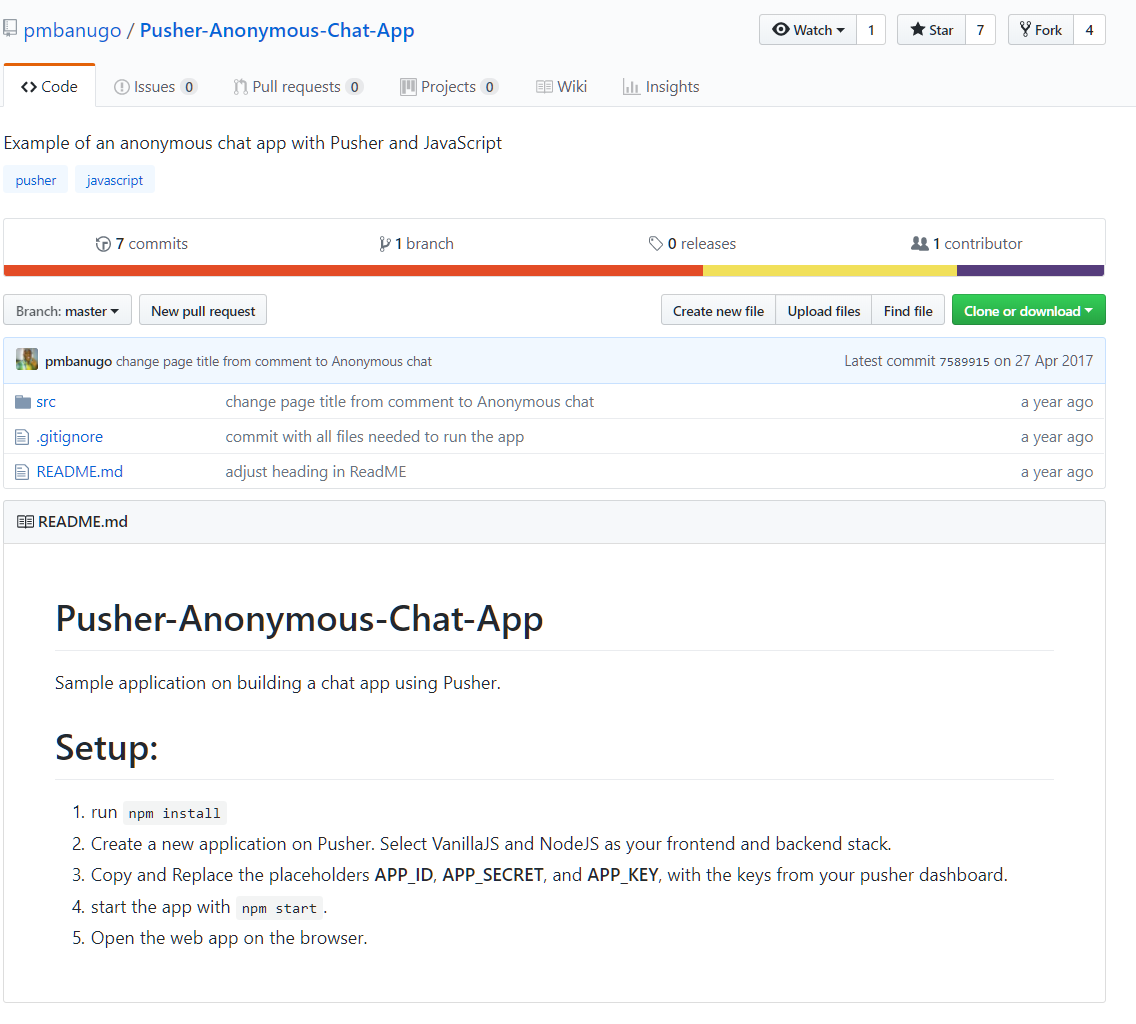
Projekt, stworzony przez pmbanugo
Peter Mbanugo stworzył kilka projektów w oparciu o tę chmurę.
Kilka informacji na temat repozytorium GIT aplikacji
Pusher-Anonymous-Chat-App

Serwer z autoryzacją do Chmury Pusher
https://github.com/pmbanugo/Pusher-Anonymous-Chat-App/blob/master/src/server.js
var express = require('express');
var bodyParser = require('body-parser');
var Pusher = require('pusher');
var app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
var pusher = new Pusher({ appId: APP_ID, key: APP_KEY, secret: APP_SECRET, cluster: eu });
app.post('/message', function(req, res) {
var message = req.body.message;
pusher.trigger( 'public-chat', 'message-added', { message: message });
res.sendStatus(200);
});
app.get('/',function(req,res){
res.sendFile('/public/index.html', {root: __dirname });
});
app.use(express.static(__dirname + '/public'));
var port = process.env.PORT || 5000;
app.listen(port, function () {
console.log(`app listening on port ${port}!`)
});
Frontend, kod chat-u
https://github.com/pmbanugo/Pusher-Anonymous-Chat-App/blob/master/src/server.js
$(document).ready(function(){
// Enable pusher logging - don't include this in production
Pusher.logToConsole = true;
var pusher = new Pusher('APP_SECRET', {
cluster: 'eu',
encrypted: false
});
var channel = pusher.subscribe('public-chat');
channel.bind('message-added', onMessageAdded);
$('#btn-chat').click(function(){
const message = $("#message").val();
$("#message").val("");
//send message
$.post( "http://localhost:5000/message", { message } );
});
function onMessageAdded(data) {
let template = $("#new-message").html();
template = template.replace("{{body}}", data.message);
$(".chat").append(template);
}
});
kod HTML
https://github.com/pmbanugo/Pusher-Anonymous-Chat-App/blob/master/src/public/index.html
Latest posts by Tom (see all)
- 🤔 Jak radzicie sobie z frustracją w pracy developera? - 24 listopada 2024
- Walidacja pomysłu SaaS - 29 lipca 2024
- Dlaczego liczba 2 jest idealna w IT? Analiza fenomenu dualności - 29 lipca 2024